- 引入wx的npm(weixin-js-sdk)包
- 判断是否为微信或qq环境
- 接口请求微信配置相关参数,注意接口传入的参数须和当前分享页的地址相同(不包括#以及后面的)
- 配置需要的微信jsapi相关信息
- wx.ready => wx.checkJsApi 检查api可行性
- 判断并调用wx相关方法
1 | import wx from 'weixin-js-sdk'; |
微信分享本地测试方法
- 获取微信平台安全域名,比如test.com
- 修改本地host配置
- xxx.xxx.xx.xx test.com(xxx.xxx.xx.xx你的ip地址,mac下使用ifconfig | grep “inet “ | grep -v 127.0.0.1获取)
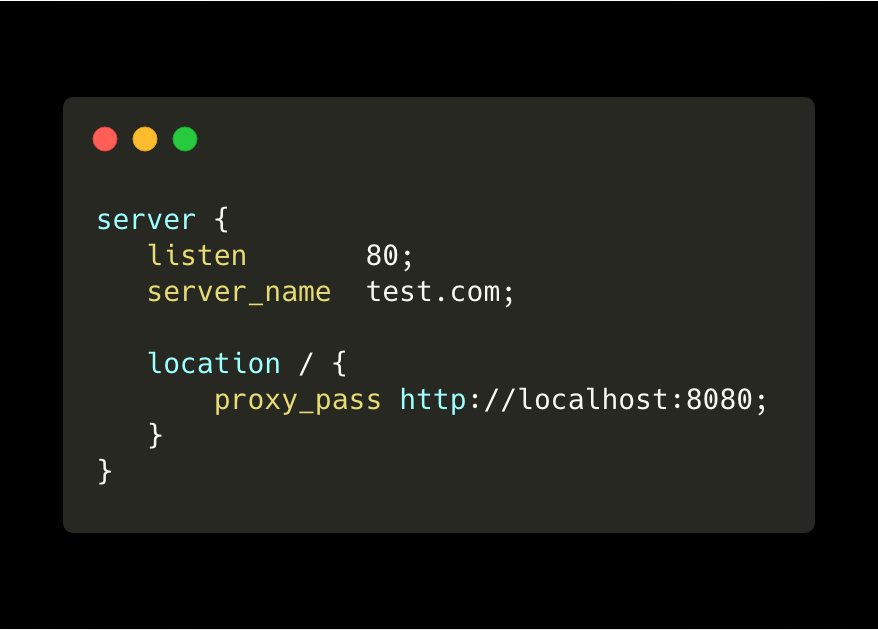
- nginx代理test.com:80 => localhost:port(你的本地服务,locate nginx.conf查看nginx配置文件在哪)

- 手机连接和电脑相同的wifi,连接charles
- 手机扫码打开h5,即可进行微信分享
一些问题
- 签名错误,按照以下顺序查找问题
- 检查签名是否正确校验地址
- 检查wx.config的字段大小写拼写是否正确
- 确定url的完整性,仅仅不包括#以及#后面的
- 确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
- 检查获取wx config字段的接口的url是否和当前待分享页url一致,并且属于安全域名
- 配置好本地测试后,如果遇到其他接口504 gate way time-out,请检查配置的host时候与api地址冲突